Sebelum membuat blog, kamu harus sudah punya email dulu. Disarankan membuat email di Gmail.com untuk kemudahan akses layanan situs lain yang masih milik Google. Blogger adalah milik google dan blog kamu bisa dimaksimalkan dengan situs lain milik google dengan hanya menggunakan satu email gmail saja. Dengan satu account email di Gmail.com dapat mengakses semua situs milik google. Itulah sebabnya saya sarankan punya akun email di gmail. Bisa sih pake email lain. Email ini berfungsi untuk email login kamu nantinya ke blogger. Dan jangan lupa untuk memverikasi blog kamu pada email yang kamu daftarkan ke blogger khusus untuk email yang bukan gmail.
Jika sudah memiliki email di gmail, silahkan buka situs Blogger di https://www.blogger.com/start. Maka kamu akan dibawa ke halaman Blogger.com

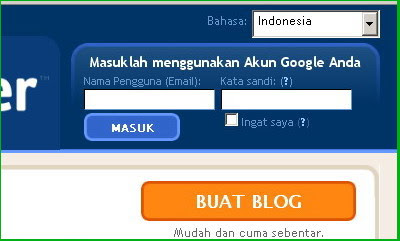
Untuk memudahkan, silahkan ganti bahasa menjadi Bahasa Indonesia pada menu drop down di sudut kanan atas halaman. Jika sudah, maka ikuti langkah-langkah membuat blog di blogger berikut ini.
Langkah Pertama
Klik tombol Buat Blog dan akan tampil halaman web Ciptakan Account Blog seperti di bawah ini.

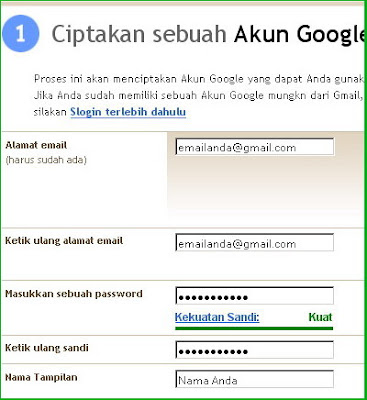
Isi semua formulir pendaftaran yang disediakan
Alamat email: email anda yang sudah harus ada untuk login ke blogger dan layanan google lainnya.
Ketik ulang alamat email: Ketik lagi alamat email kamu untuk memastikan bahwa tidak ada kesalahan ketik.
Masukkan sebuah password: pasword anda usahakan kombinasi huruf dan angka. Panjangnya setidaknya harus 8 karakter.
Ketik ulang sandi: sama dengan password yang di atas
Nama Tampilan: Tuliskan nama kamu atau yang lain. Nama yang digunakan untuk menandai posting blog kamu. Mengindikasikan nama penulis blog.
 Verifikasi Kata: Ketik karakter yang kamu lihat pada gambar. Bedakan huruf besar dan kecil.
Verifikasi Kata: Ketik karakter yang kamu lihat pada gambar. Bedakan huruf besar dan kecil.Penerimaan Persyaratan: Beri tanda centang sebagai indikasikan bahwa kamu telah membaca dan menerima Persyaratan Layanan Blogger. Sebaiknya kamu membaca persyaratan dan layanan blogger, cuma saran saja dari saya. Jika semuanya telah diisi dengan benar, maka klik tombol Lanjutkan.
Langkah Kedua
Kamu akan dibawa ke halaman Nama Blog Anda dan silahkan isi yang diminta

Judul Blog: Kalimat yang menjadi ciri blog kamu. Kalau saya pakai Bang Del sebagai judul. Judul blog akan muncul pada blog yang kamu publikasikan, pada dasbor, dan pada profil kamu.
Alamat blog (URL): Alamat URL blog yang kamu pilih. Digunakan oleh pengunjung untuk mengakses blog kamu di internet. Lalu klik cek ketersediaan untuk mengetahui apakah alamat url tersebut bisa digunakan atau sudah ada yang menggunakan. Jika memang sudah digunakan orang lain, maka kamu coba alamat url yang lain dan cek ketersediaan lagi. Sampai muncul tulisan alamat blog ini tersedia. Gambar di bawah ini adalah contoh alamat url blog.

Bila sudah selesai, kamu klik tombol Lanjutkan.
Langkah Ketiga
Kamu akan dibawa ke halaman Pilih Template.
 Blogger menyediakan banyak template. Silahkan kamu pilih sesuai selera dengan mengklik tombol radio. Kamu bisa mengubah template kapan saja. Kalau Bang Del pakai template Minima yang warnanya putih karena saya suka putih. Template blogger bisa kamu ubah kapan saja kamu mau. Okay, bila sudah silahkan klik tombol Lanjutkan.
Blogger menyediakan banyak template. Silahkan kamu pilih sesuai selera dengan mengklik tombol radio. Kamu bisa mengubah template kapan saja. Kalau Bang Del pakai template Minima yang warnanya putih karena saya suka putih. Template blogger bisa kamu ubah kapan saja kamu mau. Okay, bila sudah silahkan klik tombol Lanjutkan.Langkah Keempat
Pada halaman berikutnya akan muncul halaman pemberitahuan Blog Anda Sudah Jadi!
 Hore.. blog ku sudah jadi.. Makan-makan nih. Kemudian klik tombol Mulai Blogging.
Hore.. blog ku sudah jadi.. Makan-makan nih. Kemudian klik tombol Mulai Blogging.Langkah Kelima
Kamu akan dibawa ke halaman Buat Entri dan mulai posting blog.
 Silahkan ketik posting untuk pertama kalinya di blog kamu. Dahulu kala, daku belum tahu apa yang harus kutuliskan di sini. Namun seiring perjalanan waktu, semakin lancar atas dorongan semangat, bantuan dari kawan-kawan blogger dan hingga saat ini saya masih belajar menulis. Itung-itung seperti deskripsi blog Bang Del "Free Writing | Menulis Untuk Kebebasan Berekspresi". Beri judul posting kamu misalnya "Posting Pertamaku Di Blogger" dan beri label posting. Baca cara membuat label posting. Bila masih kesulitan bagaimana menulis di blog, kamu bisa baca blogging tips pada blog ini. Jika sudah, silahkan klik tombol Terbitkan entri yang ada di bagian bawah kotak posting.
Silahkan ketik posting untuk pertama kalinya di blog kamu. Dahulu kala, daku belum tahu apa yang harus kutuliskan di sini. Namun seiring perjalanan waktu, semakin lancar atas dorongan semangat, bantuan dari kawan-kawan blogger dan hingga saat ini saya masih belajar menulis. Itung-itung seperti deskripsi blog Bang Del "Free Writing | Menulis Untuk Kebebasan Berekspresi". Beri judul posting kamu misalnya "Posting Pertamaku Di Blogger" dan beri label posting. Baca cara membuat label posting. Bila masih kesulitan bagaimana menulis di blog, kamu bisa baca blogging tips pada blog ini. Jika sudah, silahkan klik tombol Terbitkan entri yang ada di bagian bawah kotak posting.Langkah Keenam
Kamu akan dibawa ke halaman status publikasi.

Ada beberapa pilihan untuk melihat posting yang baru kamu ketik tadi. Kalau saya biasanya memilih untuk melihat blog pada jendela baru. Tapi terserah kamu saja. Silahkan klik Lihat Blog di jendela baru.
Langkah Ketujuh
Akan muncul jendela baru atau layar baru pada monitor komputer yang merupakan tampilan blog kamu secara keseluruhan.
Lihatlah betapa indahnya buah karya blog ciptaanmu. Begitu menawan dan sangat menggoda untuk menuliskan posting berikutnya. (Berlebihan kali ya..)
Langkah Kedelapan
Selesai and enjoy it.
(Thank's To : http://bangdel.blogspot.com)











